
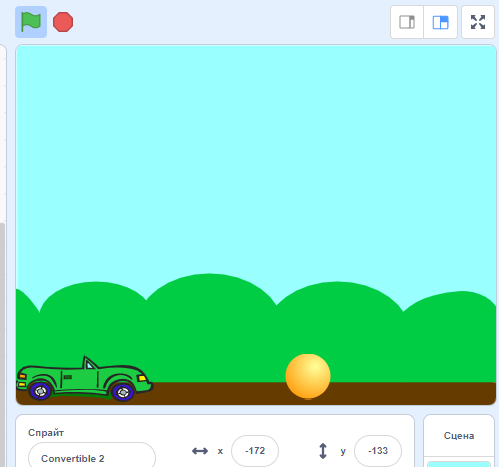
Придя на очередное занятие по программированию дети берут за основу предыдущий проект — Едущая машинка. Первые 10 минут второго урока по Scratch ребята самостоятельно подготавливают новый проект на базе первого занятия: присваивают имя проекту, загружают фон и спрайты, пишут код с предыдущего урока по скрейтч. Самостоятельная работа по программированию позволит понять как был усвоен пройденный материал. Найдутся ребята, которым вовсе не интересно блочное написание программного кода и он ходит на уроки только из-за родителей. Приступим ко второму уроку по детскому визуальному программированию!
Пошаговые инструкции ко второму занятию по Scratch
На втором уроке по Скрейтч дети пройдут несколько важных тем. Во-первых научатся загружать спрайты и напишут код для их взаимодействия. Во-вторых смогут самостоятельно рисовать и загружать новый костю к имеющемуся спрайту и настраивать смену костюмов в зависимости от развития ситуации в программе. В-третьих ребята запрограммируют элементарное движение для объектов в игре на базе раздела сенсоры. И так приступим:
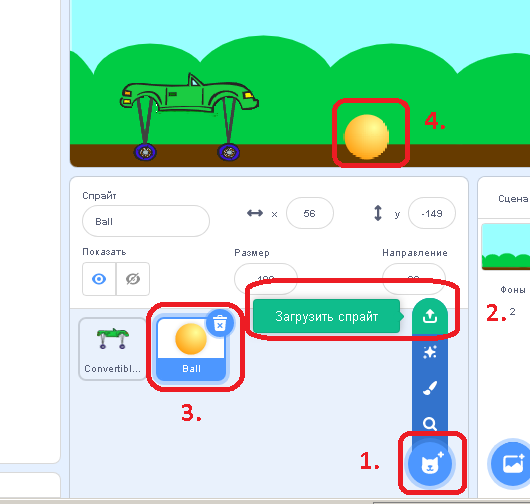
- Загрузите новый спрайт в приложение согласно инструкции на рисунке № 1. Текстовое описание: 1 — наводим курсор мышки; 2 — щелкаем левой клавишей мышки по значку и загружаем новый спрайт из списка; 3 — проверяем правильную загрузку спрайта; 4 — размещаем объект в поле программы.

Рисунок — инструкция № 1 - Вторым этапом подготовки новой игры в Scratch станет загрузка нового костюма для нашей машинки. Костюм для спрайта можно скачать нажав правой клавишей мыши по объекту ниже и выбрав сохранить как рисунок.

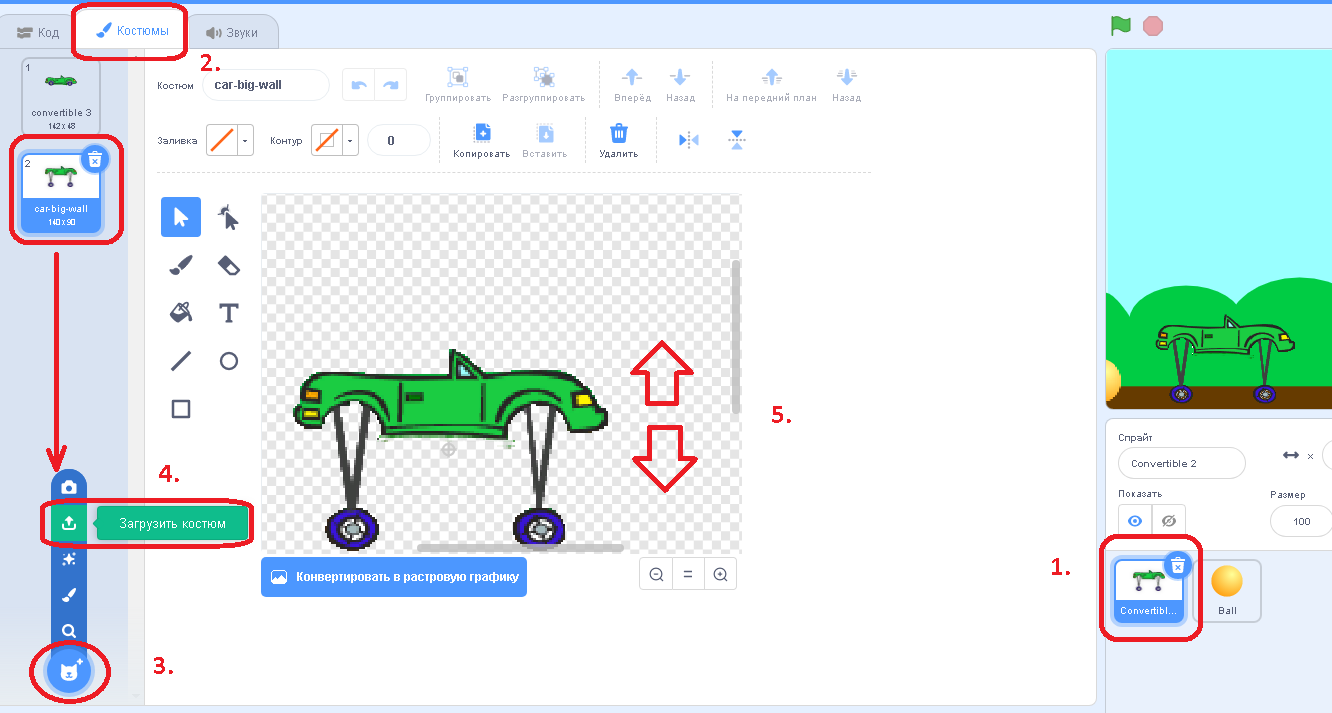
Далее пошагово проделываем последовательность действий на рисунке — инструкции № 2 по аналогии с указаниями на первом рисунке

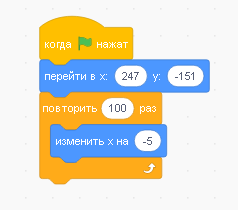
- Графическая часть элементарной игры готова, теперь приступаем к программированию. Первым делом заставим двигаться наши объекты в противоположные относительно друг друга стороны. Разместим показанный ниже код в соответствующем блоке для объекта ball:

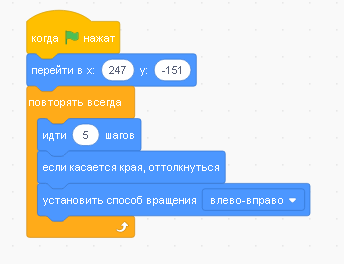
Для машинки код взят из предыдущего урока! Спросите детей, как следует изменить код, чтобы мячик двигался постоянно и отталкиваясь от края продолжал движение? Правильный вариант кода:

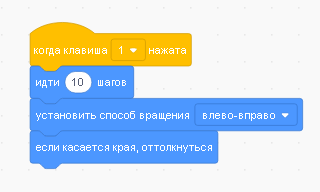
- Помним, что код для движения автомобиля с разной скоростью у нас уже написан. Если читатель не знаком с первым уроком по блочному визуальному программированию, то достаточно написать короткий отрывок:

- Осталось заставить машинку менять костюм. Реализация этого этапа возможно в двух режимах. Один делается с учениками на занятиях, а второй дается как домашняя работа. Рассмотрим оба варианта, а вы сами выберите, какой предпочтительней для вас!
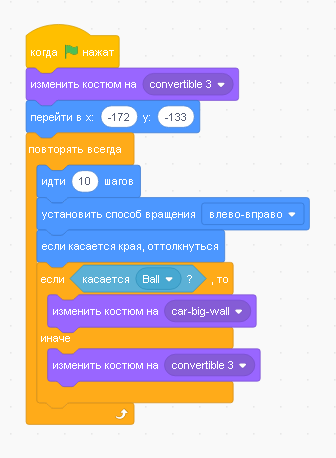
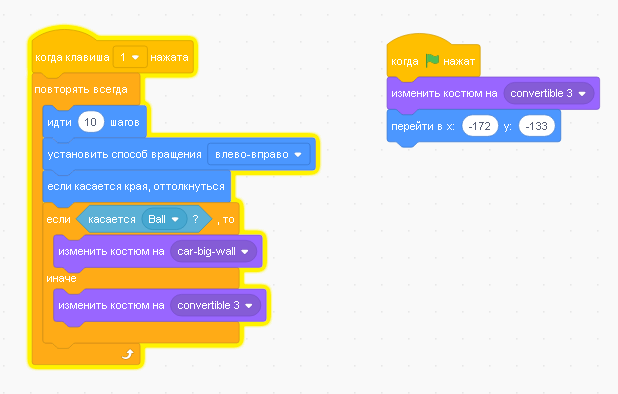
- Спрайт машинка автоматически меняет костюм и возвращает предыдущий костюм при контакте с объектом шар. Код пишится для объекта машинка:

- Смена костюма в scratch происходит путем нажатия и удерживания кнопки на клавиатуре. Размещаем код на рисунке ниже для машинки:

- Спрайт машинка автоматически меняет костюм и возвращает предыдущий костюм при контакте с объектом шар. Код пишится для объекта машинка:
Урок № 2 по визуальному программированию для детей в среде разработки Scratch завершен. Следите за новостями на сайте, оставляйте комментарии и готовьте детей к современному цифровому миру!
Комментарии к уроку:
(записи других пользователей будет возможно увидеть, если вы зайдете на соседней странице браузера в соц. сеть ВКонтакте)