Элементарной базой данных с отличным визуальным примером для детей будет Электронная таблица — например Google Drive. В этом уроке я постараюсь объяснить как запрограммировать в App Invector работу с базой данных: как ее создать, подключить, настроить поля и передачу данных через Интернет. Для практичности привяжем этот урок к приложению для Агентства Недвижимости.
СОЗДАДИМ БАЗУ ДАННЫХ ДЛЯ ПРИЛОЖЕНИЯ APP INVECTOR
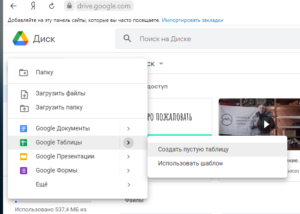
- Откроем Google Drive и создадим новую электронную таблицу. Разрешаем доступ к таблице для всех у кого есть ссылка — это важно! И опубликовываем ее в Интернете (Файл-Опубликовать). Копируем ссылки, которые предлагает Google после разрешения доступа и публикации в Интернете в текстовый файл.

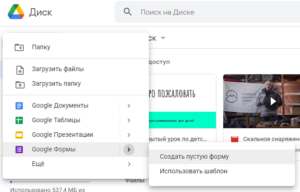
- Создаем электронную форму для занесения информации. Для текущего примера в базу данных будет попадать следующая информация: тип объекта, адрес объекта, стоимость объекта, площади, телефон.

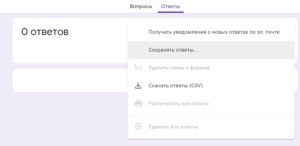
- В форме переходим в раздел: Ответы (вторая закладка). Нажимаем на три точки справа наверху и выбираем: Сохранять ответы

- Далее щелкаем по второму пункту — Выбрать таблицу. Выбираем созданную недавно таблицу для базы данных App Invector
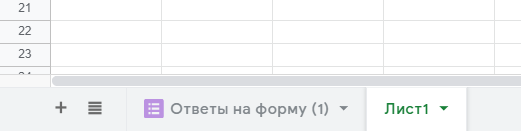
Предварительная подготовка завершена и теперь следует перейти в среду разработки App Invector. В ней мы напишем небольшой код и посмотрим, как будет работать наше первое приложение с обменом информации через Интернет в базе данных Электронной таблицы. Но прежде чем продолжить убедитесь, что связь таблицы и формы установлена! Для этого откройте или обновите таблицу и посмотрите появился ли новый лист внизу таблицы.

Программируем приложение в App Invetor для работы с базой данных Google таблицы