Новая тема по детскому программированию будет посвящена движению спрайта за счет плавной смены заднего фона — иначе говоря скроллинг в скретч по координатам Х. Создание каждой компьютерной игры потребует от юного программиста уметь пользоваться рассматриваемым программным кодом и понимать принципы взаимодействия спрайтов при использовании этого метода. Если вы впервые в моем блоге, то обязательно посмотрите предыдущие уроки по scratch: движение спрайта, прыжок спрайта, изменение внешнего вида спрайта, рисуем объекты самостоятельно и другие. Остальным же предлагаю отправиться в мир переменных, условий и циклов вместе со мной!
Подготовим спрайты как будущий движущийся фон
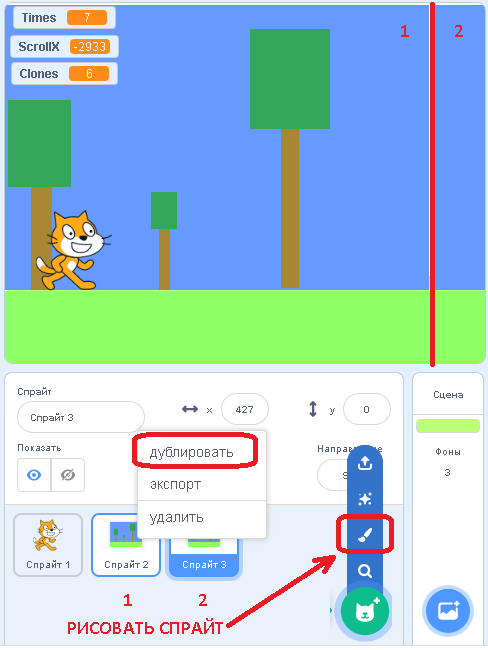
Первым делом надо провести графическую работу и нарисовать один спрайт (№ 1 на принт-скрине ниже), сделать его дубль (№ 2), и добавить еще один спрайт из коллекции скретч. Фон так же стоит нарисовать по аналогии со спрайтами. Если вы не знаете как рисовать в scratch, то посмотрите предыдущие материалы в моем блоге. Должно получиться как на картинке ниже:

Как вы уже догадались, движение фона будет реализовано за счет постепенной смены нарисованных спрайтов. Причем, спрайты будут автоматически подставляться друг за другом до бесконечности! Фон же нарисован для сглаживания этого перехода. На старых игровых приставках движение объекта было возможно сделать только в одном направлении, на новом уроке по программированию мы пойдет по такому же алгоритму и реализуем только движение объекта вправо, без возврата назад.

Домашнее задание:
Подумать и постараться реализовать движение в обоих направлениях. При смене направления движения запрограммировать разворот спрайта в нужную сторону.
Пишем код для скроллинга в скретч
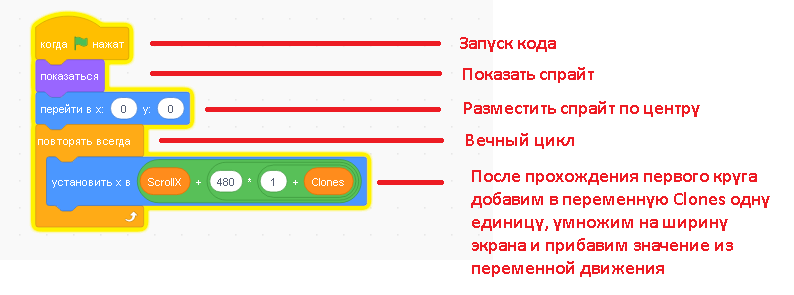
В левом меню визуального программирования найдем раздел отвечающий за переменные и создадим в нем три разных блока переменных: ScrollX, Times, Clones. Из картинки выше выбираем Спрайт 2 и переносим в него несколько блоков из меню визуального программирования. Первым делом опишем события, которые последовательно произойдут после нажатия на Зеленый флажок. Зададим начальные данные для переменных, отцентрируем нарисованный спрайт, дадим ему команду появиться и добавим условия для последующего плавного движения. Должен получиться следующий древовидный блок:
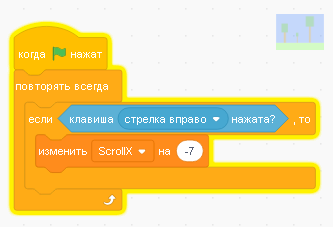
Находясь в предыдущем спрайте напишем код для изменения значений в переменной ScrollX. Именно за счет этого куска программного кода регулируется скорость скроллинга в скретч, поиграйтесь с числами и посмотрите что получится! Визуальный блок должен получиться следующего вида:

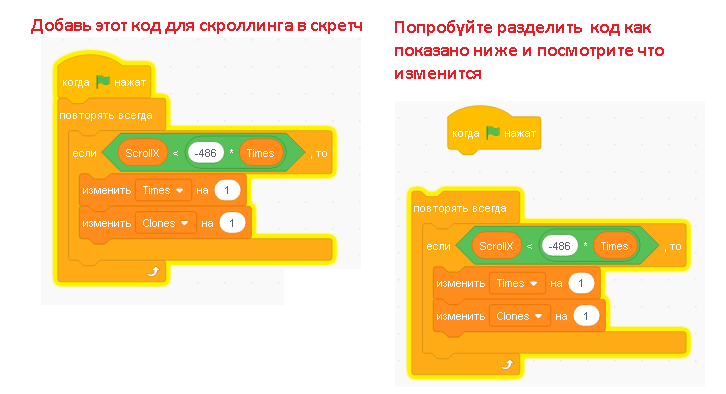
Третий кусок кода я приведу только как набор программных блоков, так как он будет домашним заданием. Наберите следующий код:


Домашнее задание
После полного написания кода для скроллинга и проверки его работоспособности раздели этот код, как показано выше и посмотри, что получится. Как объяснить получившийся эффект и за что отвечает этот кусок кода?
Переходим ко второму спрайту. Добавляем код по событию — Нажать зеленый флажок. Далее программируем показаться спрайту, размещаем его по центру и добавляем под постоянный цикл условие для движения спрайта в зависимости от значения в переменной ScrollX. Должен получиться следующий код: