Для любого бизнеса требуется сайт. И даже если ты в этом ничего не понимаешь, всегда на помощь придут конструкторы: Tilda, Wix, 1C-UMI и похожие. Дальше потребуется продвижение сайтов. С чего начать и как правильно провести начальное SEO рассмотрим на примере компании, которая занимается аварийным вскрытие замков в квартирах и автомобилях — Откроем все (перейти на сайт). Люди теряют ключи, ломают их в личинках замков квартир и машин — отличная услуга, профессиональные мастера! Но как сделать так, чтобы тебя находили в поиске Яндекса и Googla? Ты создал сайта на Тильде, запустил Яндекс Директ и проект заработал. Но не стоит останавливаться на таком решении. Естественное продвижение сайта — это следующий шаг в развитии каждого ресурса.
С чего начать после создания ресурса на конструкторе сайтов?
Автор статьи старается не использовать конструкторы сайтов, а отдает предпочтении компании Microsoft с его продуктом WordPress и широкими возможностями для продвижения. В статье мы рассматриваем быстрый старт и потому возьмем ресурс созданный на конструкторе Tilda и находящийся в начальной стадии развития. Люди смотрят на внешний вид и потому маркетологи сервисов по созданию сайтов заточены на красивую картинку. К сожалению от этого страдает структура веб-страниц и порой могут отсутствовать даже элементарные заголовки. Обычно контент запихивается в <div> и красиво размещается в шаблоне — это большая ошибка, которую требуется исправить сразу же после опубликования проекта в Интернет. Готовим сайт к начальному продвижению после запуска через WIX,Тильду и прочие сервисы:
- Проверяем наличие заголовков H1 — H6.
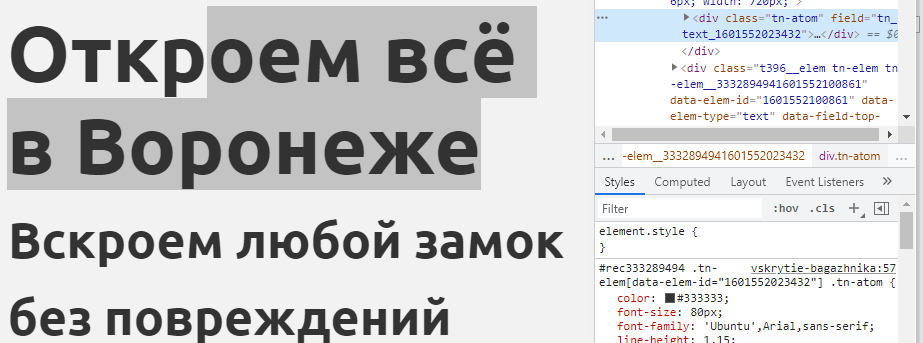
Самый главный заголовок H1 — может полностью отсутствовать в шаблоне на Тильде

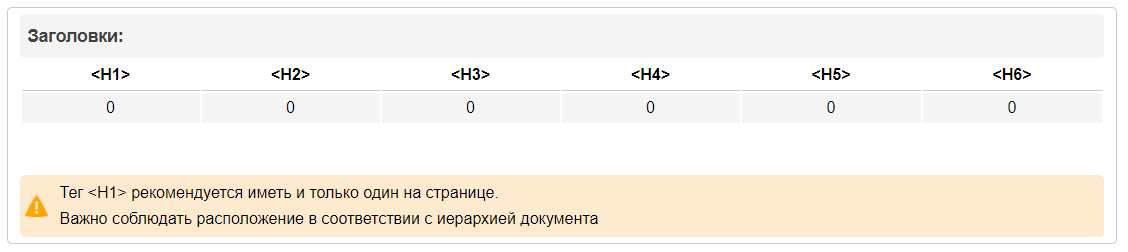
Такой пример показывает классический вариант шаблона без какой-либо маломальской структуры. С такими сайтами тяжело работать поисковому роботу и ранжироваться оин высоко не будут. Проверить собственный Интернет проект на наличие заголовков и посмотреть ошибки в структуре можно с помощью сервиса: https://p2pi.ru/site-analyze.html. Онлайн ресурс покажет количество заголовков. Так ситуация выглядит у рассматриваемого нами проекта:
 Такое состояние — это как книжка без Оглавления и главы без Названия. Именно так воспринимает текст размещенный на сайте поисковый робот Яндекс и Гугла. ИСПРАВЛЯЕМ ОШИБКУ.
Такое состояние — это как книжка без Оглавления и главы без Названия. Именно так воспринимает текст размещенный на сайте поисковый робот Яндекс и Гугла. ИСПРАВЛЯЕМ ОШИБКУ. - По данным вышеуказанного сервиса вытекает второй пункт: Название и описание для проекта.
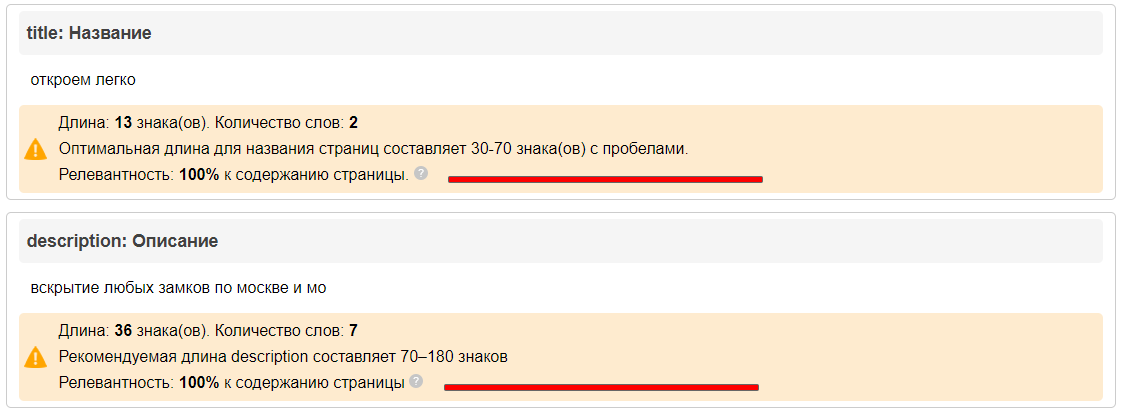
 Так выглядит большинство красивых страниц созданных на конструкторах. Поэтому если меня спрашивают: С чего начать продвижение сайта? Конечно с его структуры, названия и описания ресурса. ИСПРАВЛЯЕМ ОШИБКУ! Пользуемся подсказками сервиса и пишем емкие и минимум на 75% релевантные описание и заголовок страницы.
Так выглядит большинство красивых страниц созданных на конструкторах. Поэтому если меня спрашивают: С чего начать продвижение сайта? Конечно с его структуры, названия и описания ресурса. ИСПРАВЛЯЕМ ОШИБКУ! Пользуемся подсказками сервиса и пишем емкие и минимум на 75% релевантные описание и заголовок страницы.
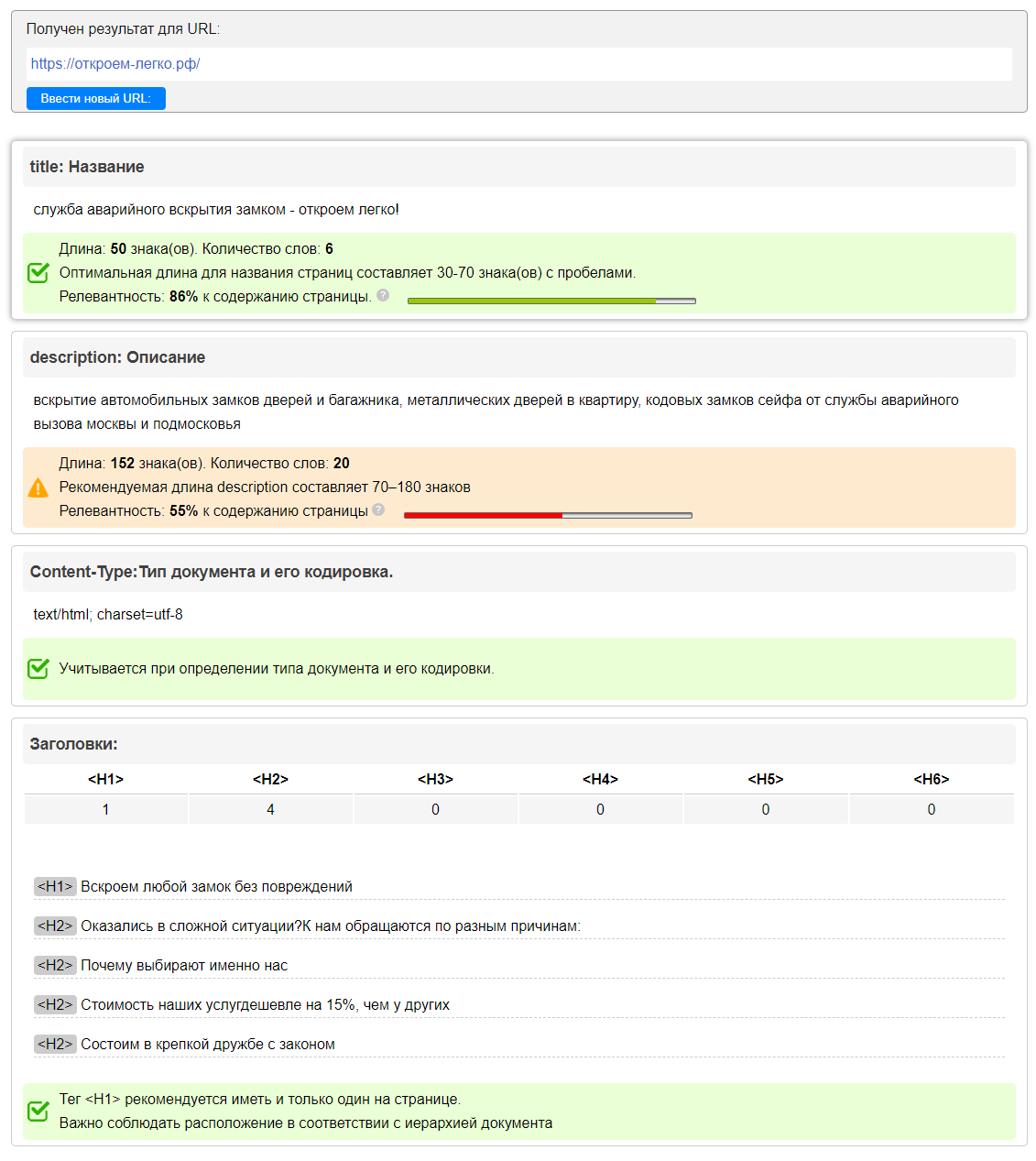
Проводим подобную корректировку на всех страницах Интернет ресурса. Не используйте заголовки в перемешку! Порядок должен быть приблизительно таким: H1, H2, H3. Ниже H3 не опускайтесь, поисковые роботы рассматриваю низкоуровневые заголовки как обычный текст. Не помещайте заголовок H3 между заголовками H2. Заголовок H1 — всегда один на странице! Желательно число заголовков H2 — от 4 штук. Количество заголовков H3 должно быть больше количества заголовков H2. Можно вообще не использовать заголовки H3. После корректировки демонстрационного сайта получился такой результат:

Продвижение сайта для новичка
Если вас спросят: С чего начать продвижение сайтов? Ответьте просто: Со структуры, заголовков разного уровня, описания страниц и тайтлов ресурса. Данный процесс нельзя назвать продвижением — это скорее подготовка контента к корректному прочтению материала поисковым роботом. Мы стараемся помочь роботу правильно понять тематику ресурса, рассказать о полноценности материала и показать быстроту обработки контента ресурса. Следующим шагом будет правильная подготовка написанного текста на сайте:
- Шаг 2. Как написать SEO текст для робота и человека одновременно.
- Шаг 3. А что же такое SEO и как ранжируется сайт, например у Googla?
- Шаг 4. Знакомимся с требованиями Яндекса к сайтам из официального источника.
Кто-то скажет: Я деже не стану читать эту страницу! А зря, ведь там написано очень много полезной информации, которую потом вы на 100% будете искать на сторонних SEO проектах в Интернет.
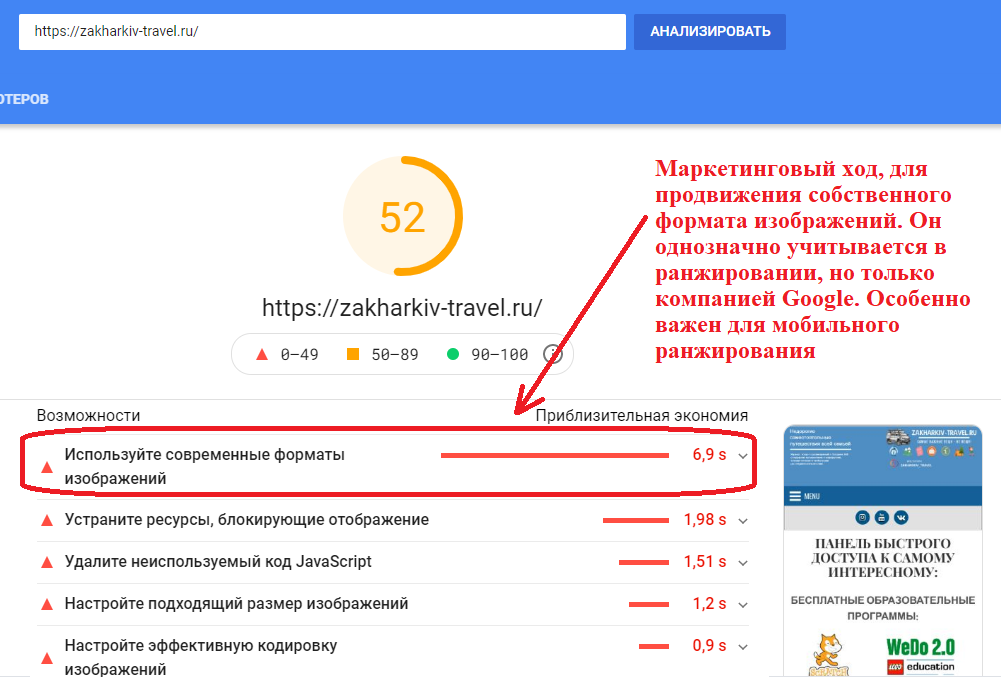
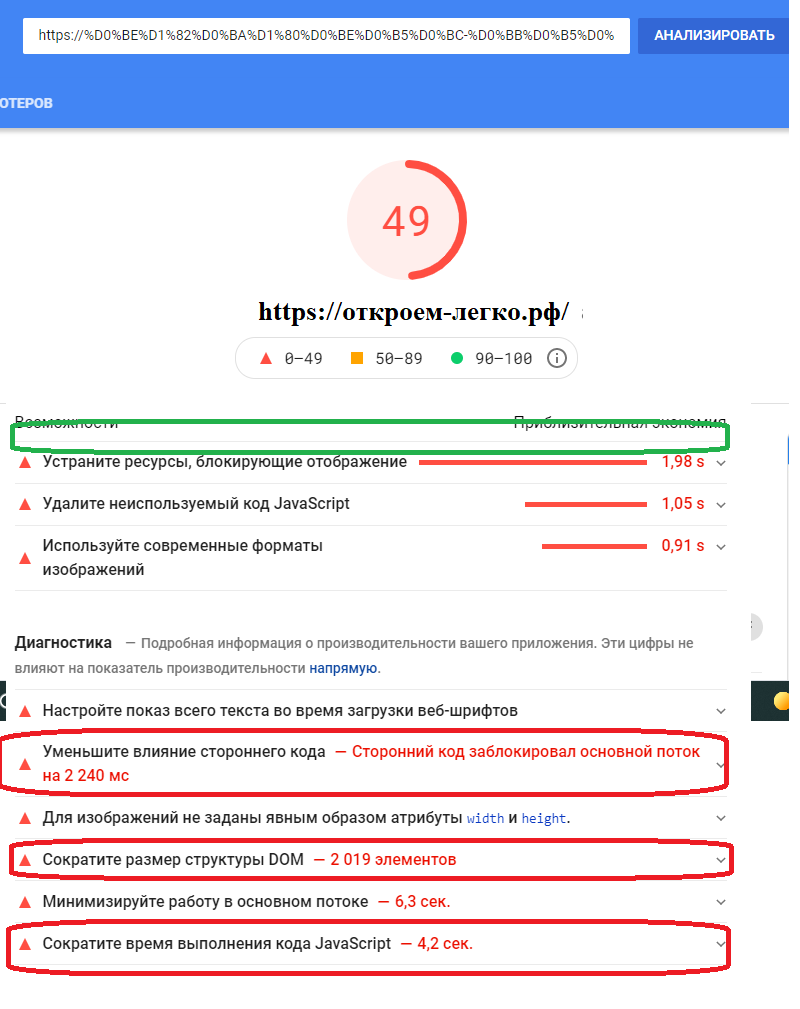
А еще не забывайте о таком параметре как скорость работы ресурса. В последнее время поисковые машины стали уделять этому огромное значение. Яндекс специально создал функционал Турбо-страниц (узнать что такое Яндекс Турбо), а Google предоставил собственный ресурс по тестированию скорости работы сайта: PageSpeed Insights (перейти на ресурс) Давайте проверим скорость работы сайта на WordPress (текущий ресурс) и сайта созданного на Tilda:
- WordPress

- Tilda
 Как видите, не нагруженный графикой, практически без картинок, сайт на Тильде по умолчанию работает медленнее. Подчеркнутые красными полуовалами параметры никогда не дадут покоя собственнику сайта — вы их не исправите, так как это работа функционала самой Tilda. Зеленый квадрат я специально выделил — показав, что на ресурсе под Тильда применяются современные форматы изображений. Если сайт на WordPress перевести к изображениям современного формата, то его значение будет около 80%. А скорость — это важный параметр для ранжирования сайта на мобильной поисковой выдачи.
Как видите, не нагруженный графикой, практически без картинок, сайт на Тильде по умолчанию работает медленнее. Подчеркнутые красными полуовалами параметры никогда не дадут покоя собственнику сайта — вы их не исправите, так как это работа функционала самой Tilda. Зеленый квадрат я специально выделил — показав, что на ресурсе под Тильда применяются современные форматы изображений. Если сайт на WordPress перевести к изображениям современного формата, то его значение будет около 80%. А скорость — это важный параметр для ранжирования сайта на мобильной поисковой выдачи.
Пример из моей личной практике был такой, что при смене шаблона на сайте построенном на WordPress скорость работы ресурса увеличилась на 20-30% и его поисковая выдача поднялась в среднем на 5-9 позиций. В дальнейшем это привело к увеличению популярности сайта и росту ИКС. Вот, что значит скорость! А вот ссылка на этот сайт: https://balashihageniy.ru/