
Всем привет! В новом уроке по программированию в среде App Inventor я расскажу как создать игру стрелялку, на подобии звездных войн. Игровое приложение будет достаточно примитивным и не очень красочным, но юные программисты смогут освоить идею и разобраться с кодом программы. Добавить графику, сделать дополнительные кнопки — это будет домашним заданием. Через некоторое время я выложу уже красивую версию игры. Скачать APK-файл shooter game Звездные войны можно прямо с сайта — СКАЧАТЬ УСТАНОВОЧНЫЙ ФАЙЛ ИГРЫ.
Видео инструкция по созданию игры
Пошаговая инструкция по созданию игры стрелялки в Апп Инвентор
Прежде всего надо подготовить примитивную графику:два звездолета (скачать звездолеты в zip-архиве). Далее зарегистрироваться в среде разработке App Inventor (как это сделать читаем инструкцию), создать первый проект (я его назвал shooter game star wars) и теперь можно приступить к программированию. Инструкция будет разбита на два этапа: графика и интерфейс и написание программного кода. Приступим к первой части проекта Апп Инвентор.
Добавление графики и оформление интерфейса компьютерной игры
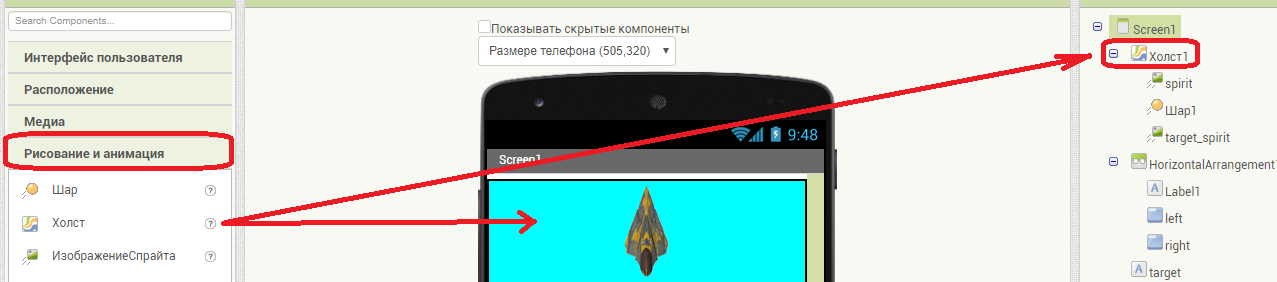
- Создаем новый проект и переходим к блоку Рисование и анимация в левом меню App Inventor. Переносим элемент Холст на экран будущей игры и вносим следующие изменения в свойства элемента: Ширина: Наполнить родительским; Высота: 300 пикселей; Цвет фона:Бирюзовый (можете выбрать любой другой). Для наглядности смотрите рисунок под текстом:

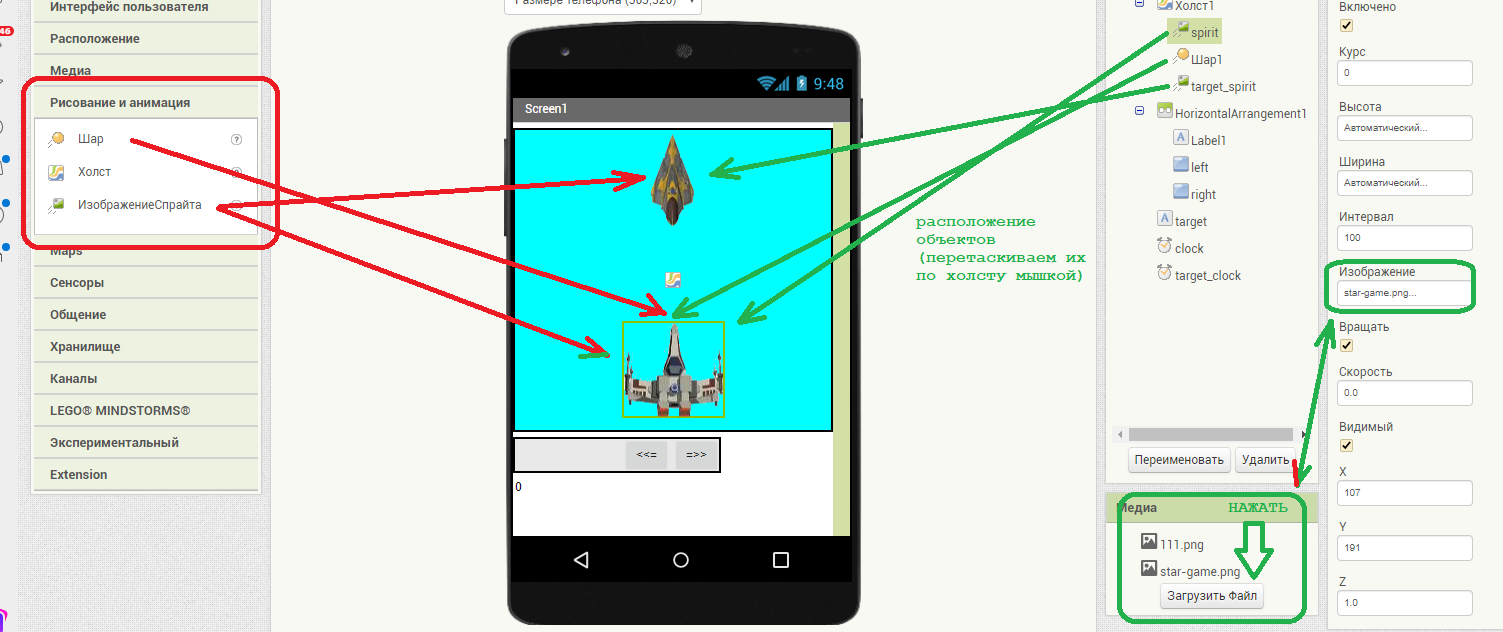
- Далее переносим два раза элемент: ИзоражениеСпрайта (стреляющий звездолет и звездолет, в который будут стрелять) и Шар (пули). Загружаем картинки из архива и устанавливаем их рисунками для спрайтов. Размещаем все элементы на Холсте нужным образом (перетаскиваем элементы мышкой). Фото инструкция для этого пункта меню:

- Переходим в блок Расположение левого меню App Inventor и перетаскиваем под Холст элемент ГоризонтальноеРасположение. Далее переносим в него элемент Надпись и два раза элемент Кнопка. В свойствах элемента Надпись указываем высоту: 20 pix, ширину: 100 pix. В свойствах элемента Кнопка находим параметр Текст и размещаем стрелки для направления (я выбрал такие: =>>)
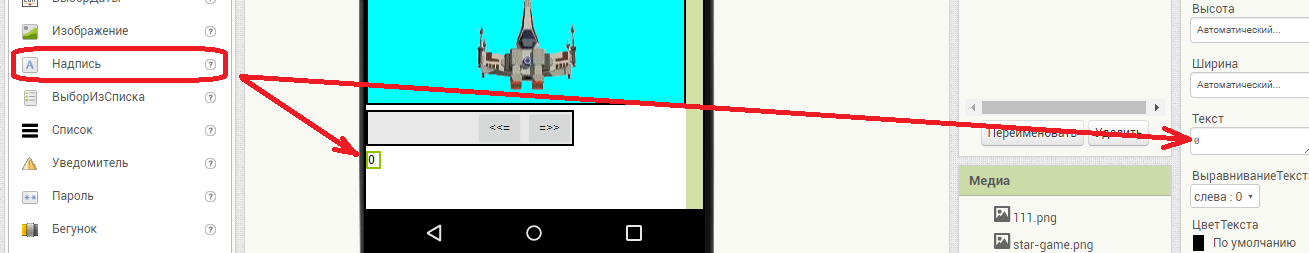
- Последним графическим штришком станет добавление счетчика, который будет считать количество попаданий по звездолету врага. Для этого перенесем элемент Надпись ил блока Интерфейс пользователя в самый низ экрана. В свойствах параметра Текст укажем значение 0.

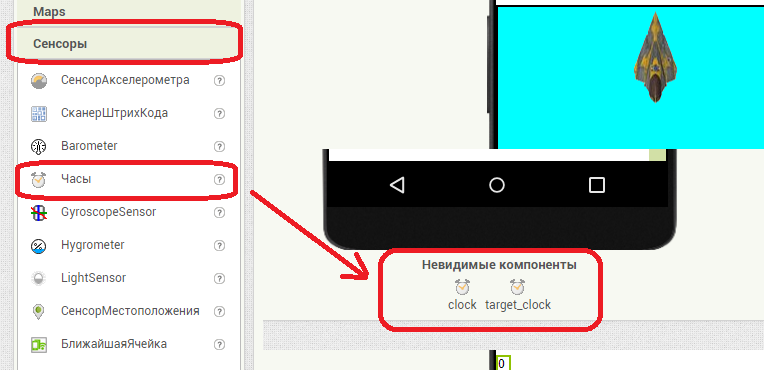
- С графикой и интерфейсом покончили и почти перешли к программированию игры, но перед переходом в раздел Блоки добавим на экран игры под Андройд еще два элемента -Таймер (назовем каждый из них в соответствии с названием спрайтов — звездолетов)

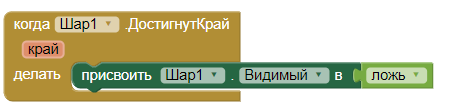
- Программируем стрельбу звездолета. Представленный ниже кусок блочного кода заставляет выпушенный заряд исчезнуть при соприкосновении с краем экрана.

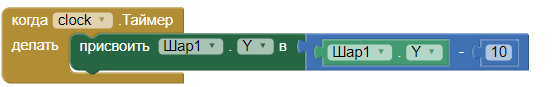
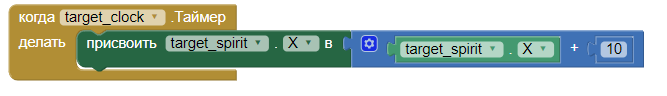
- Используем элемент Время (Часы) для программирования скорости полета выпушенного шара. Попробуйте поменять значение 10 на другое число и вы увидите, что выстрел полетит быстрее.

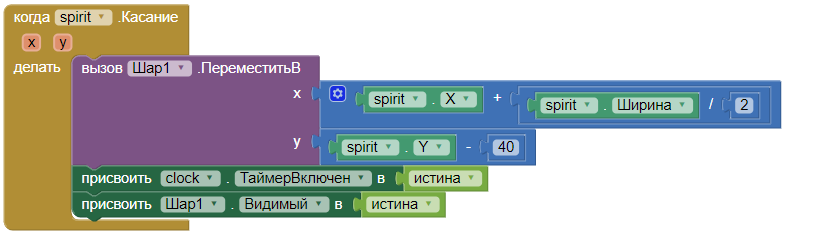
- Для объекта стреляющий звездолет описываем положение стреляющего шара, центруем его — фиолетовый программный блок. Далее запускаем элемент Часы (скорость выстрела пули в игре). И так как после полета выстрел становится невидимым переводим свойство для спрайта выстрел в видимое состояние.

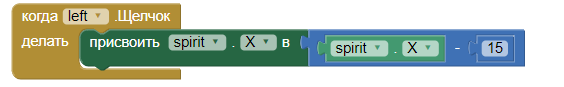
- Код для левой кнопки игры. тут все просто — код перемещает спрайт влево на 15 единиц. При изменении числового значения изменится скорость переноса объекта и расстояние, на которое он перенесется.

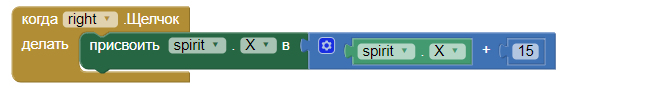
- Код для правой кнопки игры. Похожий код, только для направления вправо.

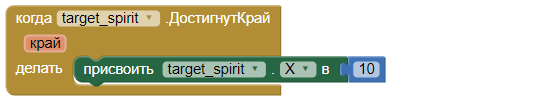
- Код для второго звездолет. Данный кусок программного блочного кода переносит спрайт в крайний правый угол экрана при его соприкосновением с краем.

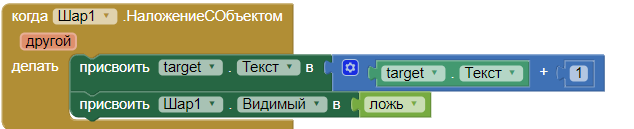
- Код для пуль (шара). Метод Наложение с объектом позволяет вести подсчет попаданий — первая часть блока и прибавлять одну единицу при попадании. А так же убирает шар-выстрел с экрана при соприкосновении с любым другим объектом на рабочем экране программы.

- Данный кусок кода позволяет начать движение второму звездолету (по которому стреляю) сразу же после запуска приложения и начать перемещаться со скоростью 10 единиц. ВНИМАНИЕ: обратите внимание, что скорость первого звездолета выше, чем у этого спрайта. Как вы думаете почему ?

Вот мы и написали простейшую shooter игру с помощью программы App Inventor. Все просто, понятно и с этой задачей справится любой ребенок старше 8 лет. Домашним заданием для ребят занимающихся на моих уроках в Балашихе (артцентр Лантариум) будет следующим:
- Оформить игру стрелялку для горизонтального расположения экрана. Экран сражения по центру, кнопки управления по бокам.
- Добавить взрыв и исчезновение спрайта звездолет после соприкосновения с пулей
- Сделать хаотичное появление нескольких спрайтов звездолетов
- Добавить элементы фона, которые симулировали бы движение звездолета
Для остальных читателей рекомендую подписаться на мой блог, ведь впереди еще много интересных игр и разработок на базе App Inventor и Scratch. Другие материалы смотреть в категории посвященной каждой среде детского программирования. Пока!