
Новый материал по детскому программированию расскажет про работу с встроенными блоками в app inventor. Описание математической логики программы откроет новый цикл лекций. Вскоре появятся обучающие статьи по следующим направлениям: управление, логика, текст, массивы, цвета, переменные и процедуры. Ну а пока вернемся к математике и рассмотрим, что означают программные элементы блока!
Описание элементов блока: Математика
Вначале немного занудной информации с описание функционала каждого элемента блока Математика. Кому эта информация не интересна переходите к следующему разделу, в котором будет разбираться последовательность математических действий при конструировании визуальных блоков программирования.

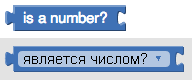
- проверяет данные на числовое и текстовое значений. Если информация числовая, то возвращает параметр ИСТИНА

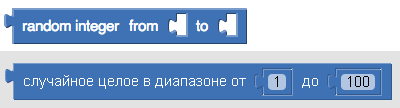
- Выдает случайное целое число

- Элемент позволяет округлить число до ближайшего целого

- Округление числа до ближайшего целого значения в меньшую сторону

- Округление числа до ближайшего целого значения в большую сторону

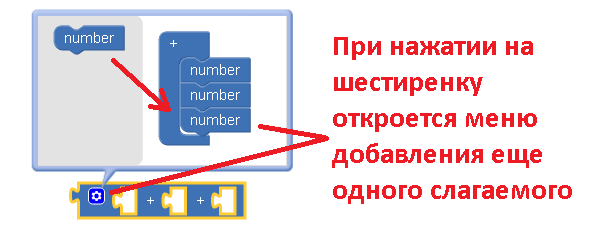
- Выбор минимального или максимального значения числа (меняется в настройках — шестеренка)
*** — описание сделано еще не для всех блоков, в ближайшее время я расширю и более подробно расскажу о каждом элементе математических действий в App Inventor
Логика последовательности выполнения математический действий в Апп Ивентор
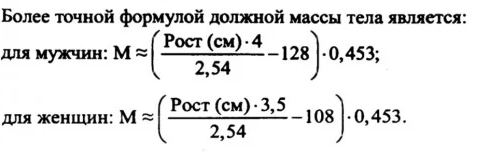
Последовательность действий в Апп Инвекторе очень простая и чем-то напоминает работу со скобками в математике. Все вычисления идут из внутреннего блока к наружному последовательно. Немного поясню! Допустим у меня есть формула расчета идеального веса человека исходя из его роста и выглядит она следующим образом:

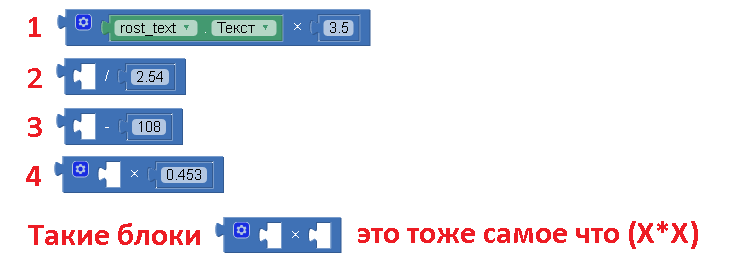
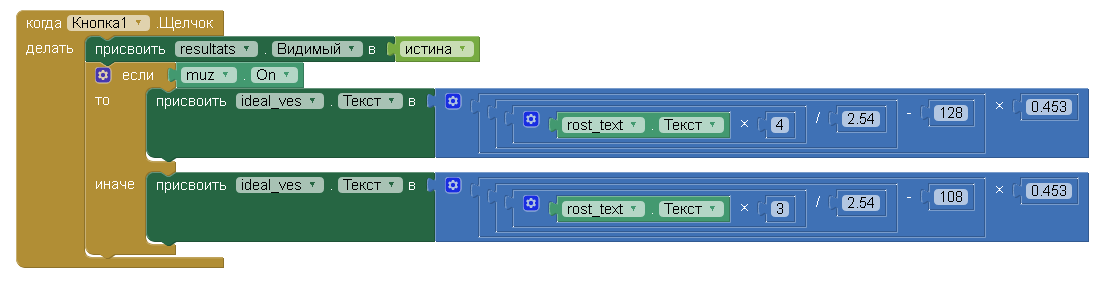
А вот как будет выглядеть эта формула при составлении ее из визуальных блоков программирования app inventor:

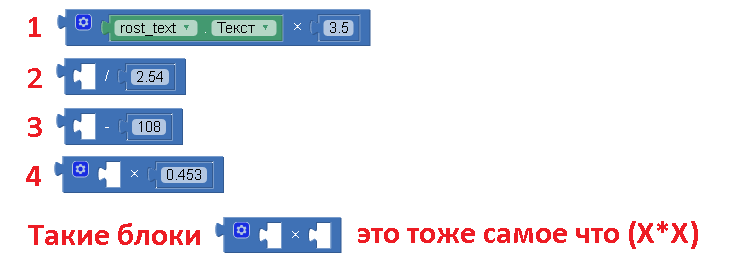
Порядок, в котором будет работать этот код имеет следующий вид:

Как мы помним из математики? первыми выполняются действия в скобках и именно по такому принципу работает Апп Инвентор. Каждый его математически блок это и есть условные скобки и последовательность выполнения идет от самого глубокого блока к самому крайнему!

ПРИМЕЧАНИЕ:
Не забывайте, что app inventor имеет ограничение по количеству окон в программе — 10 штук! Старайтесь не использовать лишние окна и активно пользуйтесь параметром — Видимый. Такой подход не только позволит уменьшить код, но и сократить количество окон, увеличить скорость работы приложения!
Например в приведенном выше примере приложения, для переноса информации в следующее окна пришлось бы создавать несколько переменных и новое окно для отображения расчета. Вместо этого я добавил кнопку расчета и написал код таким образом, что при ее нажатии старые элементы скрываются, а новые появляются. Это позволило не заводить переменные, уменьшит код и избавиться от ненужного окна расчета!
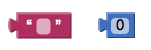
Перед тем, как перейти к объяснению блока Text отмечу одну особенность программирования в App Inventor. Это даже не столько особенность, сколько схожесть с реальными языками программирования, например с python. В Апп Инвенторе есть два вида значений в переменных: текстовые и числовые и задаются они следующими блоками:

Причем, если мы в красное текстовое поле занесем число, скажем — 12, то оно будет воспринято программой не как число, а как текст! Не забывайте об этом занимаясь программированием в app inventor.
Так же обратите внимание на наличие шестеренки у некоторых блоков. С помощью нее можно добавить еще несколько элементов для выполнения математической операции. Настройки делаются следующим образом: