
Задачей первого урока по детскому программированию будет создать фонарик в App Inventor. Урок программирования первый, а занятие уже второе. В первый учебный день мы изучили интерфейс Апп Инвентор. Познакомились с двумя режимами работы в нем: Дизайнер и Блоки. Изучили боковую панелью действий и разобрались как переносить элементы управления на дизайн проект и в каком месте для писать программный код. После вступительного занятия, на котором школьники познакомились со средой разработки, они должны уметь:
- загружать дополнительные компоненты,
- готовить и переносить в среду программирования графику,
- добавлять элементы дизайн и знать место, в котором требуется начать писать код для элемента,
- понимать принципы работы с многооконным приложением,
- знать где находятся свойства размещенных объектов и как их менять

Но это все на теории. Практика же всегда начинает вызывать множество вопросов, ответы на которые мы найдет в ближайших 20 уроках этого курса. Надеюсь мои уроки помогут нет только моим ученикам вспомнить пройденное на занятия по программированию для детей, но и случайно зашедшим на ресурс родителям, учителям и самостоятельным юным программистам изучить среду визуального программирования App Inventor.
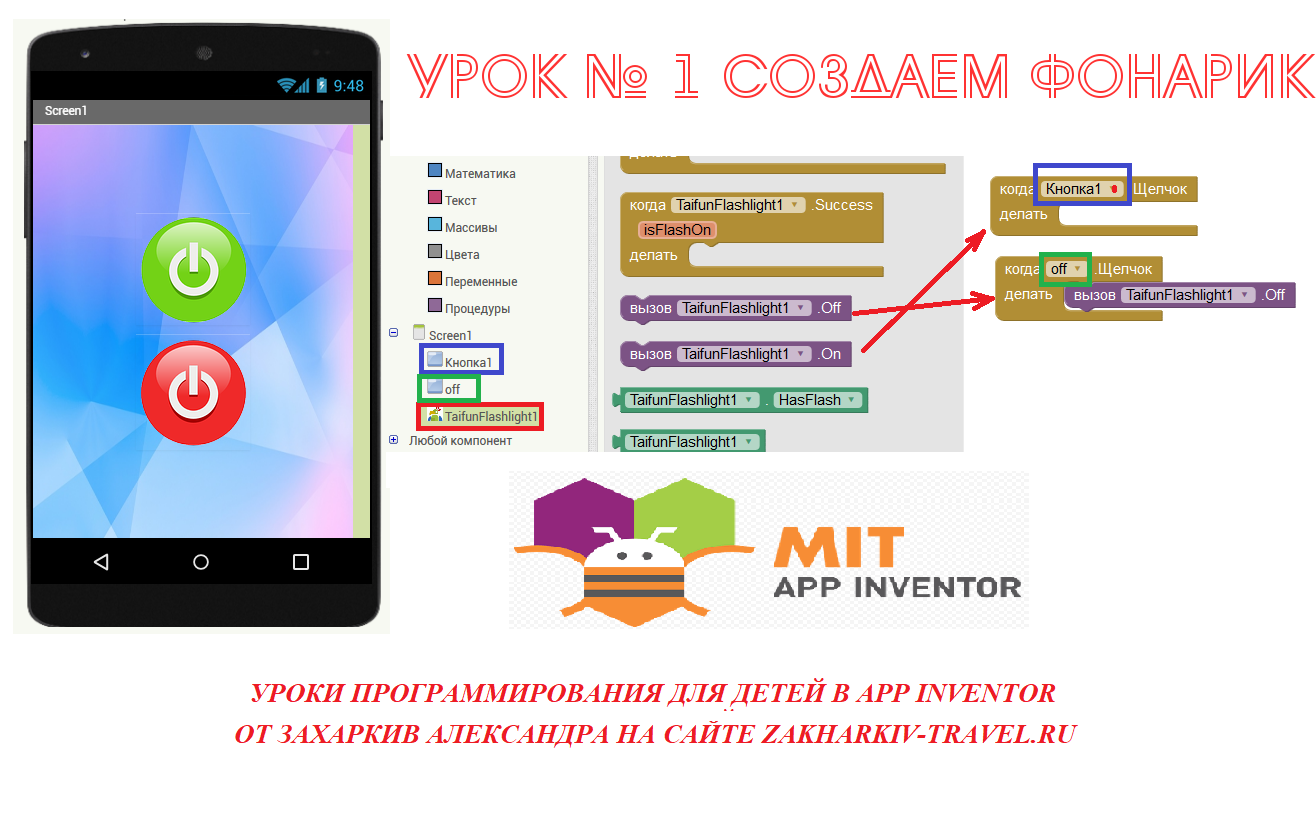
Урок по детскому программированию № 1. Приложение фонарик.
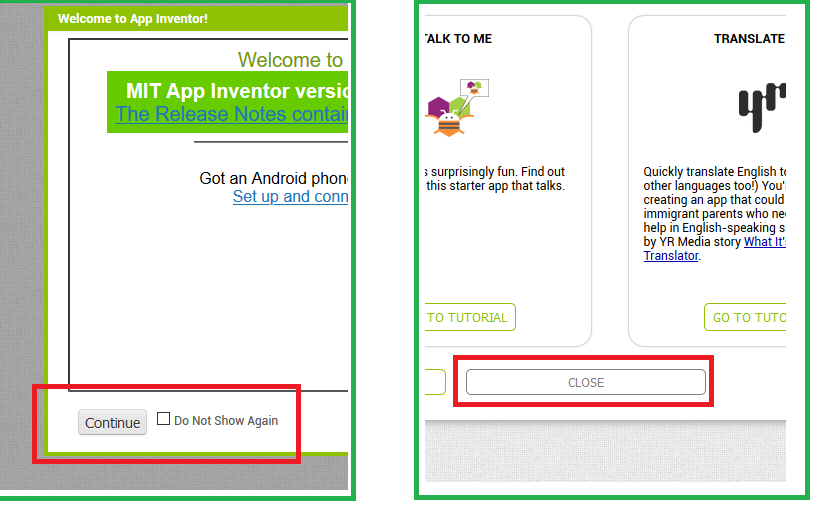
Заходим на сайт по ссылке — http://ai2.appinventor.mit.edu/ . Чтобы зайти в личный кабинет среды разработки App Inventor 2 требуется создать аккаунт в Google. При переходе по указанной ссылке выбираем созданный аккаунт из списка. При первом заходе появятся два окошка.

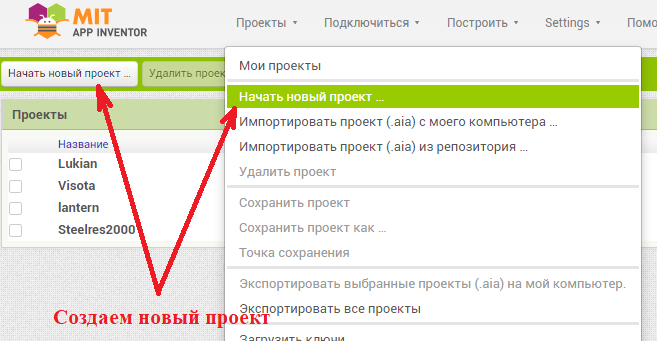
В одном нажимаем левую кнопку со значением continue (продолжить) во втором нажимаем close (закрыт) После входа создаем новый проект.

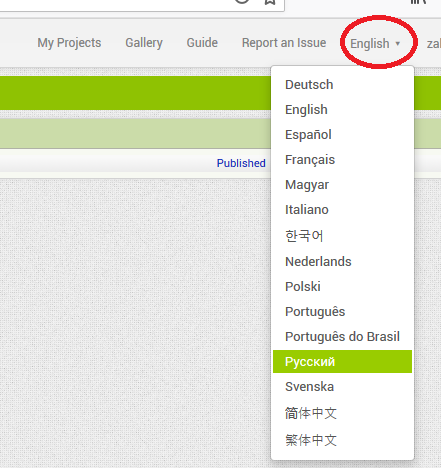
Если интерфейс App Inventor имеет английский перевод, тогда смените язык интерфейса программы нажав в правом верхнем углу экрана на слово English, как показано на рисунке ниже:

После создания нового проекта перед пользователем открывается дизайнерский интерфейс с дополнительными боковыми панелями загрузки графики и размещения элементов управления. Прежде чем перейти к программированию требуется подготовить графику и скачать дополнительную компоненту. Внутри готового обработчика описано взаимодействие кода будущей программы с мобильным оборудованием, на котором стоит версия Android выше 4.4 — Kit Kat. Для юного программиста компонента выводит всего 7 значений для работы. Именно поэтому на первом уроке я так люблю создавать фонарик. Простой код и мгновенный результат — отличное начало для неугомонного ребенка. Скачайте архив с графикой для приложения фонарик и скачайте расширение для фонарика. Так же вы можете подготовить собственную графику, что приветствуется!
Где взять дополнительные расширения и компоненты для App Inventor?
С полным списком расширений на русском языке можно ознакомиться на этом сайте в материале — Компоненты для App Inventor или перейти на англоязычный ресурс от сообщества MIT по ссылке — https://puravidaapps.com/extensions.php. На обоих ресурсах по визуальному программированию можно бесплатно скачать любое расширение.
Поэтапные действия, чтобы создать фонарик в App Inventor 2:
Вся подготовительная работа закончена, все необходимые материалы загружены. Осталось совсем немного и ребенок сможет создать свое первое приложении для Android в жизни. Чтобы не запутаться и систематизировать процесс разработки разобьем процедуру на этапы:
- Загружаем графику в Апп Инвентор. Делается это путем нажатия на кнопку ЗАГРУЗИТЬ ФАЙЛ внизу экрана, немного правее от центра.

- Загружаем компоненту для обработки будущего кода. Для этого в левой части блоков управления находим подпункт EXTENSION и нажимаем на это слово. В открывшемся ниже надписи окне выбираем Import extension и загружаем скаченную ранее компоненту.

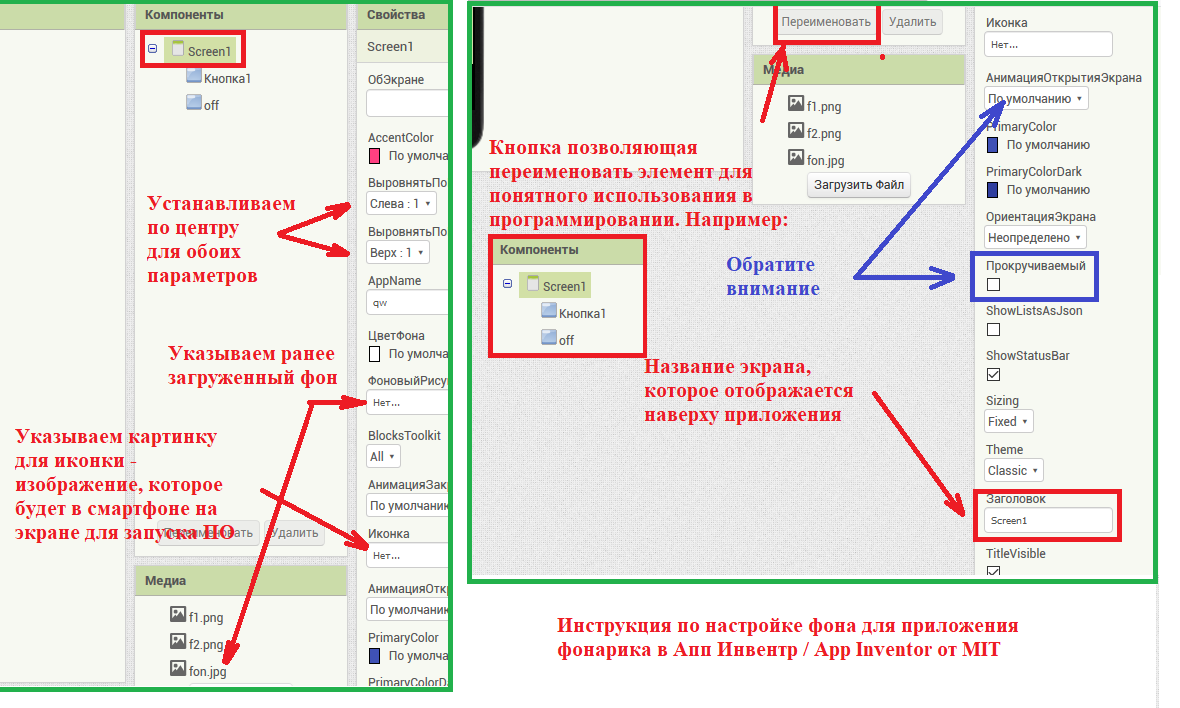
- В правой половине экрана ищем блок КОМПОНЕНТЫ. В нем будут появляться элементы, которые перетаскиваются в зону экрана смартфона дизайнерского режима работы. Мы еще не добавили ни одной кнопки, а там уже есть один элемент — это интерфейсный экран приложения. Щелкаем по его названию — Screen1 и в открывшемся еще левее блоке смотрим свойства элемента. Настраиваем их согласно рисунку:

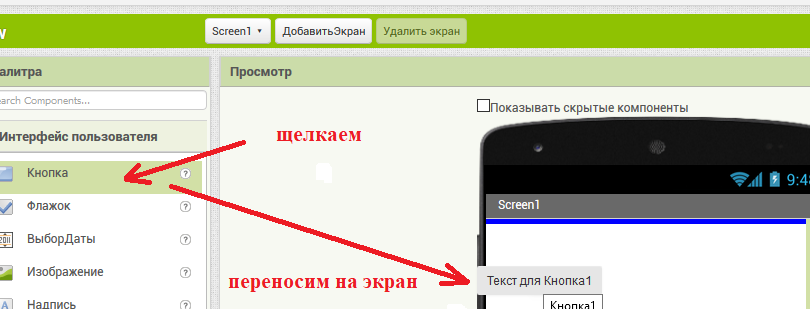
- В левом верхнем углу находим блок Палитра,а в нем по щелкаем по подблоку Интерфейс пользователя. В открывшемся подменю выбираем кнопку. Переносим элемент на экран смартфона два раза. Одна кнопка будет отвечать за включение, другая за выключение.

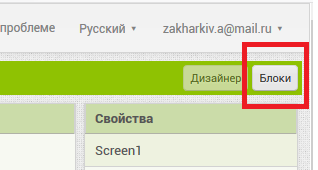
- Меняем изображение для перенесенных кнопок по аналогии с настройками сделанными ранее для фона. Переименовываем кнопки в on и off. Переходим из дизайнерского режима в среду программирования нажатием в левом верхнем углу кнопки — БЛОКИ

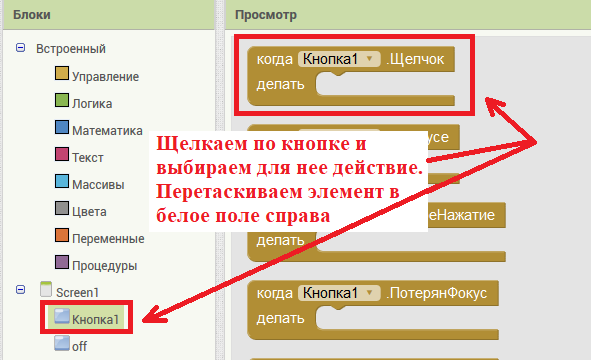
- После перехода изменится внешний вид среды разработки. В левом крае экрана находим раздел — БЛОКИ. Находим в нем размещенные ранее кнопки и нажав на каждую из них перетаскиваем в поле для кода действие при нажатии на кнопку:

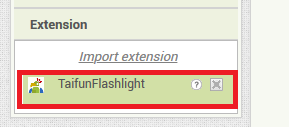
- Далее немного самостоятельной работы — без учебника и инструкции. Возвращаемся в раздел ДИЗАЙНЕР, переносим на экран загруженное расширение Tajfun, возвращаемся в раздел БЛОКИ, нажимаем перенесенное только что расширение:

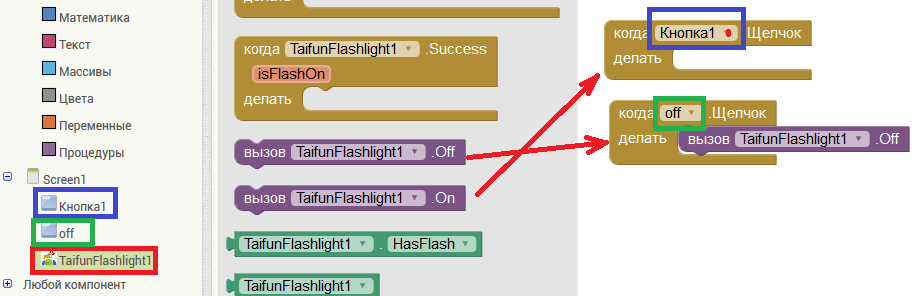
- После нажатия на расширение выбираем два оператора и присваиваем их для соответствующих кнопок. Делается это путем перетаскивания блока, как в Scratch. Фото инструкция ниже:

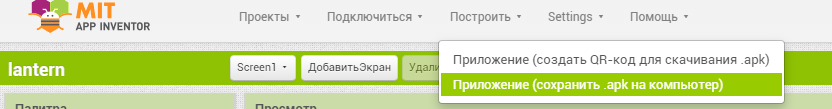
- Теперь наш фонарик готов. Осталось скомпилировать файл и перенести apk дистрибутив на смартфон! Делается это просто, нажимаем на кнопку ПОСТРОИТЬ в верхнем меню App Inventor и в выпавшем списке выбираем ПРИЛОЖЕНИЕ (СОХРАНИТЬ APK НА КОМПЬЮТЕР)

- Далее подключаем телефон к компьютеру, разрешаем доступ на телефоне (должно появиться соответствующее сообщение), переносим дистрибутив фонарика в папку загрузки и открываем его на телефоне с помощью менеджера файлов или проводника. При запуске Android будет ругаться на неподтвержденный источник — не удивляйтесь. Так как у нас нет ключа разработчика для Android он не может проверить готовое приложение на надежность. Чтобы установить фонарик на смартфон потребуется сделать исключение для этого приложения.
Ну вот собственно и все. Первый урок завершен. Мне кажется все получилось просто и понятно. Никакой лишней нагрузки, чтобы оттолкнуть ребенка от знаний не было и при этом дети получили отличный результат, которым смогут похвастаться прерд родителями и друзьями. Следите за новостями сайта, периодически заходя на ресурс. При возможности поддерживайте автора публикаций рублем. Даже 10 рублей помогут мне создать что-то новое для наших с вами детей. Перевод можно сделать по телефону: 8 (977) 915-25-76 (карта Сбербанка). Все удачи и до новых встреч!